This month, during the week of April 4-8, 2022, CSUCI participated in a CSU system-wide competition: Moving the Needle Challenge. It was an event to mobilize campuses around improving Canvas course accessibility scores by “fixing” existing content (pages, images, videos, presentations, etc.) housed in those courses. With the smallest FTE count of the participating campuses and no designated staff or unit specifically responsible for doing this kind of work, it is remarkable that CSUCI came in fourth place overall, having spent most of the week in third place, as well. Congratulations on this mighty showing!
But, for our campus, this event was never about the competition. Part of the espoused values and programming in Teaching and Learning Innovations (TLi) is about aiming for inclusion by design. We are fortunate to have on our team an Accessibility and Inclusive Design Specialist, Kristi O’Neil-Gonzalez, who has helped people develop skills and ways of thinking about learning experiences that consider perspectives that may be different from our own. If you’ve participated in TLi’s 5-Day Accessibility Workout or our Accessibility and Inclusive Design (A.I.D.) micro-course, for example, then you may be familiar with this.
Kristi had a bigger vision for this event, named for our campus as EnGauge with ALLY: by inviting colleagues to make a pledge and fix their course content, this was an opportunity to build a community of practice with a specific set of shared values and actions. As I participated in this event, I had six, personal reflections that I’d like to share below.
Reflection 1: It feels good to fix content.

During EnGauge with ALLY week, I pledged to spend 20 minutes per day fixing content in my Canvas courses and communities. On the first day, I cranked out over 100 fixes by adding meaningful alternate text to images. They were quick and easy fixes, and fun to write for images I love. It also felt like time well spent. I have encountered websites with broken image links and have personally benefited from alt text in those circumstances. Rather than miss information that might have been important, I knew that the image was a logo, or there was sufficient description so I did not need to seek out what I was missing. I’ve carried over some instructional content from semesters before I was applying the practice of adding alt text to images, like course buttons, so it felt satisfying to indicate “Go to Module 1” on a button image, for example, and to see the course accessibility score improve.
Reflection 2: It is difficult to “fix” poorly designed content.

My most common low-scoring content included Microsoft Word documents that lacked proper heading structure or included tables without headings, as well as some images with color contrast issues. All of these issues are within my skill set to fix, but they take some time and multiple steps. It was frustrating to encounter these problems because they could have been avoided if only I had applied principles of accessibility and inclusion when I was creating them. That is, these more challenging problems could have been avoided entirely, saving me time and labor, if I had made those items inclusive by design.
Reflection 3: ALLY is an enabling technology.

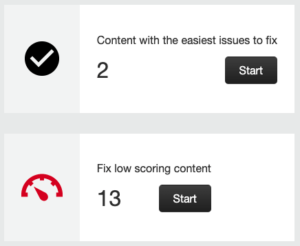
The nature of instructional materials has changed with so many digital and multimodal options for engaging with course content. CSUCI has adopted ALLY, an accessibility checker integrated with Canvas, that provides some, albeit limited, feedback during the content creation process, as well as a course-level accessibility report. Visual cues, such as a colorful gauge icon, will indicate when and how many “issues” there are to fix, as well as initial steps for revision. This addition to the interface helps make accessibility a conventional part of the composing process and supports good habits that may carry over into other writing spaces where I don’t have ALLY (Microsoft Word, for example).
Reflection 4: It was fun to do this work as a team.

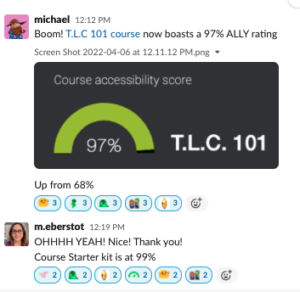
Teaching and Learning Innovations made a team pledge to improve the content we have produced, including things like the Course Starter Kit housed in Canvas Commons, which faculty can import into their own Canvas shells as a starting place for building out the online presence for their courses. Though our team is distributed—doing this work at different points in the day and from different physical locations—we celebrated each other and the progress we made throughout the week. We took pictures and high-fived faculty partners who had also made pledges and had improved their content. Together, we became united around this effort, which set a positive tone that carried over into other aspects of my work during the week.
Reflection 5: It felt good to enact our espoused values.
During a recent strategic planning process, the TLi team also articulated some of our core values, including accessible and inclusive design. Yet, some of our content needed revision for accessibility. While we all strive to utilize these practices in our work and we lean on each other for support, this event was an opportunity to live our espoused values in an intentional, demonstrable way, and to hone skills that can carry forward in our work. It felt good to put the things we talk about into action.
Reflection 6: I’m still learning.
Despite my formal training as a K-12 teacher and my years of experience teaching undergraduate and post-baccalaureate courses, I first learned about accessibility skills and practices from TLi’s 5-Day Accessibility Workout, designed and facilitated by Kristi O’Neil-Gonzalez. It completely transformed my composition and design habits. That is, it became a tacit part of my document work to use headings the way one might use a capital letter at the start of a sentence. It takes some conscientiousness, but in my face-to-face teaching, I make sure closed captions are enabled when showing a video so that the content is conveyed in multiple formats. At times in my career, I’ve taught in less than ideal physical spaces, had students who wore hearing aids but did not request accommodations, had students whose primary language was different from the primary language of instruction, used content that had less than perfect quality, etc., and some simple but extra steps made the content more accessible for more people when the content itself had to stay.
And I’m still learning.
It surprised me to find that, in one of my courses, I had used headings to increase text size, rather than to format the information on the page. For example, I had chosen to use an H3 because it made the font bigger but not too big. Many people may not notice one way or the other, but the impact this has on someone accessing the content with a screen reader is consequential because the heading indicates the organization and nesting of content—the visual logic of the information on the screen. The correct thing to do would have been to use the correct heading (possibly an H2, depending on the case) and then to select and change the font to make it larger or smaller. It’s the kind of mistake I don’t make anymore now that I know better, but it’s a mistake that carried over from work I’ve done elsewhere.
I appreciate the opportunity to have my learning continue even when my formal professional development experiences (e.g., Accessibility 5-Day Workout) had ended and I’d earned a completion badge, and I look forward to future opportunities like this one.
Big congratulations to everyone who participated in this! And special thanks to Kristi for her steadfast support and great planning that made this such a remarkable success!!!
Thank you, Jules. I am fortunate to be a part of a dynamic and committed team of colleagues. Go Dolphins!
Thank you so much for championing this fantastic initiative.
Keeping the goal of increasing accessibility in mind, I strive to spread this approach to other communication platforms, my Twitter page, for example. Until recently, I didn’t know that you could add captions and image descriptions to photos, among other ways to increase accessibility on Twitter.
Since many of our colleagues use Twitter for educational purposes, please consider spreading the word about Twitter accessibility features.
Hi Diana,
Yes, I have plans (it’s been on my list) on including inclusive design tips and strategies for social media. I’m glad you made this discovery. Twitter can be a great place to connect with a wider network of colleagues.